2019.01.29
その他【PV数やCVRが伸びないなら】ユーザーがサイトやページを見ない原因は?回遊性の改善方法

回遊性はユーザがページ内をくまなく閲覧してくれたり、サイト内を複数ページに渡って閲覧することを言います。ページ単体の場合は平均滞在時間、複数ページの場合は、平均滞在時間に加えて平均ページ閲覧数を指標としますが、どうすれば向上するのでしょうか?今回は回遊性を改善してユーザがより長く滞在してくれるサイトを目指すための方法をご説明します。
回遊性が低いサイト/ページの要因
具体的にどういったサイトやページが回遊性が低いのか、いくつか例をみてみましょう。
①ファーストビューで目的のコンテンツがない。
②次に行いたいアクションポイントが見つからない。
③デザインの考慮がなく閲覧しづらい。
④文字化け・リンク切れなどがある。
⑤通信環境によりレスポンスが遅い。
などが大きく考えられます。これらは前回お話しした直帰率の改善にも繋がりますが、まずはユーザ目線でサイト/ページを設計する必要があります。
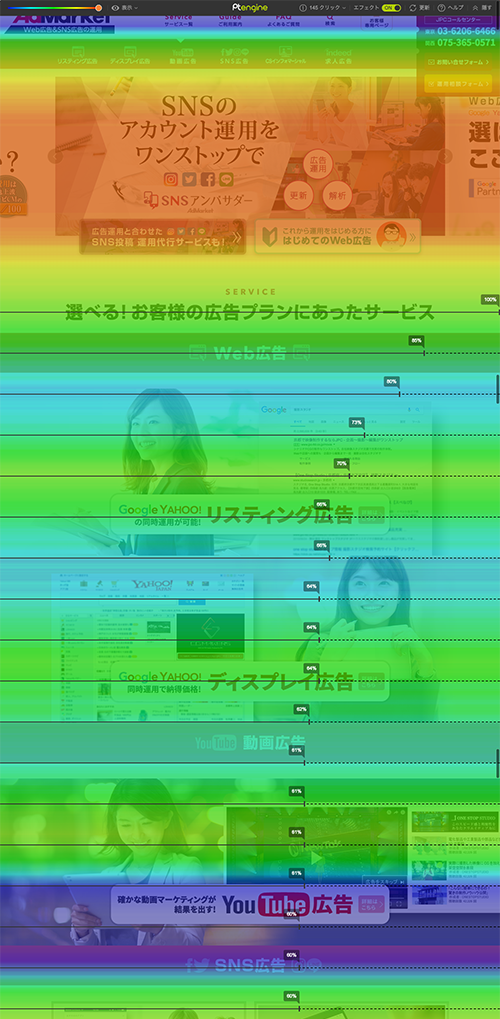
ヒートマップツールの導入のポイント
- ユーザの視線
- スクロール率
- クリック状況
改善を行なって行くためには、平均滞在時間や平均ページ閲覧数だけをみていては分析ができません。ヒートマップ分析を行い、上記の問題点を発見して行く必要があります。ヒートマップ分析は視覚的にページの状況を把握できる上に、例えば直帰したユーザとそうでないユーザでどのような行動の違いがあったのかも見えて来ます。
まずはユーザがどこに注目しているのか、一番見てもらいたいところに想定通りになっているかを確認します。そしてスクロール率を見ます。ここで注意が必要なことは、ファーストビューだけでほとんどスクロールされていない場合、それ自体が悪くない場合もあります。グローバルナビゲーションが設置されており、クリックがされている場合は、次へのアクションがわかりやすいということでもあります。逆にランディングページのように長尺なページの場合でスクロール率が低い場合はコンテンツや視認性の問題もあるかもしれません。指標を単体で分析して行くのではなく、ユーザと同じ行動パターンを想像して、総合的に判断して行きます。
まとめ
回遊性の改善は地道な活動が必要です。またユーザビリティを含め、デザイン性が求められるものでもあります。分析担当者だけではなく、デザイナーとも協調して改善に取り組んで行くと効果的です。またヒートマップツールが最も役立つポイントでもありますのでこれを機会に是非導入をしてみてください。