2020.03.23
その他【もう迷わない】WEBサイトのカラー配色の基本その1―テーマカラーの決め方

WEBサイトをデザインするときに欠かせないのが「色」。どんな色を使うかによってサイトの印象は変わってきます。今回は、WEBサイトのカラーの基本をご紹介します。
基本は3色
WEBサイトのテーマカラーは、「メインカラー」「ベースカラー」「アクセントカラー」の3種類があります。
●ベースカラー:サイトのベースとなるカラーで、主に背景や余白に使われる色。
●メインカラー:そのサイトをイメージつける、主役の色。コーポレートカラーなど、イメージに合わせた色を使うことが多いです。
●アクセントカラー:注目させたいポイントとなる箇所に使用していることが多く、メインカラーよりも目立つ色がいいと言われています。
この3色でカラー構成をすることで全体的に統一感のあるサイトになります。
ベース・メイン・アクセントカラーの配色比率
それぞれのカラーをバランス良く使用することで見やすい配色のサイトに仕上げることができます。
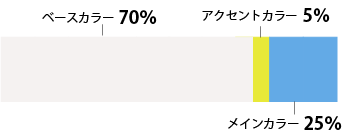
【3色の比率】
●ベースカラー:70%
●メインカラー:25%
●アクセントカラー:5%
この比率が、見た目が美しくなる配色比率だと言われています。この比率が大幅に崩れると、何が重要なのかがわからず目が散らかるサイトになってしまいます。
3色以上使用したいときに気をつけること
3色でまとめることが基本ですが、必ずしも3色におさまるわけではないと思います。4色以上になってしまうときは、以下のことに気をつけると、統一感がでるでしょう。
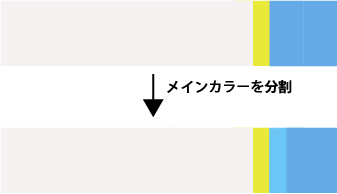
●2色以上は同系色や類似色でまとめる
●明るさや鮮やかさを統一する
●比率を分割する

色が増やすほどまとまりがなくなり見づらくなります。基本は3〜4色を目安にしましょう。
まとめ
皆さんが普段目にしているサイトも3色程度で構成されているものがほとんどではないでしょうか。サイトを制作する際は、他のサイトをみて、使用カラーや、アクセントカラーの使用部分などを参考にしてみるのもいいですね。