2018.10.12
その他【かんたん解説】サイトアクセス解析の定番「Google アナリティクス」の設置方法

前回、Web/SNS広告でランディングページを分析する理由について解説しました。今回はその解析ツールであるGoogle アナリティクスについて、具体的な設置方法を解説します。
Google アナリティクスは、無料でWebサイトのアクセス解析ができる最も普及しているツールです。無料でもなんだかむずかしそう…とつい避けてしまう方も多いかもしれませんが、Google アナリティクスの導入はとてもかんたんです。ランディングページやサイト全体を解析し、PDCAサイクルを回し、コンバージョンを初め、様々な指標の問題点の発見を行い、改善していきましょう。
※サイトの規模が大規模な場合は有償のGoogle アナリティクス 360への移行する必要がありますが、一般的なサイトであれば無償で十分にアクセス解析が可能です。
計測タグ(Global Site Tag)を発行する
- 事前にGmailアカウントを準備
- Google アナリティクス(https://analytics.google.com/analytics/web/)にアクセスして、サイト情報を入力
- 計測タグ(トラッキングコード)を発行
Google アナリティクスは、計測したいページに計測タグを設置することでデータを取得します。このタグというのは、トラッキングコード、ビーコンとも呼ばれ、サイトに設置する計測用のコードのことです。まず上記の手順で設置するタグを発行しましょう。
Webページに計測タグを設置する(埋め込む)
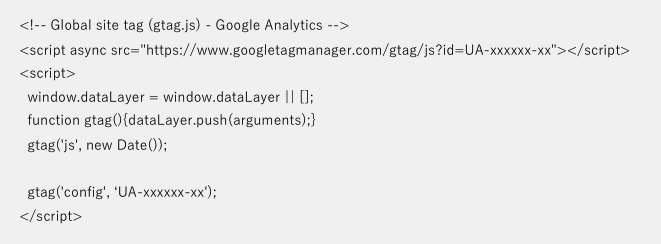
計測タグを発行したら、あとは計測したいWebページに設置する(埋め込む)だけでOKです。Google アナリティクスで発行される計測タグは、Global Site Tag(gtag.js)トラッキングコードと呼ばれ、下記のようなコードになります。
これを計測するウェブページの <HEAD> 内の最初の要素として貼り付け、データ取得を開始します。むずかしく言うと、Webビーコン方式のアクセス解析ツールで、計測したいWebサイトのHTMLにJavaScriptの計測タグを設置することでデータを取得します。大掛かりなサーバーなどは必要なく、誰でも簡単に設置することができます。
余談ですが、Google タグマネージャを使うと計測タグの設置が今後スムーズになる場合があります。Google タグマネージャでは計測タグを一元管理することができ、今回のGoogle アナリティクスだけではなく、他のWeb/SNS広告やヒートマップ分析ツールなどので発行される計測タグの設置が増えていった場合、毎回HTMLのソースコードに設置することは煩雑になります。Google タグマネージャの管理画面から各計測タグの設置が可能ですのでぜひこちらも活用してみてください。
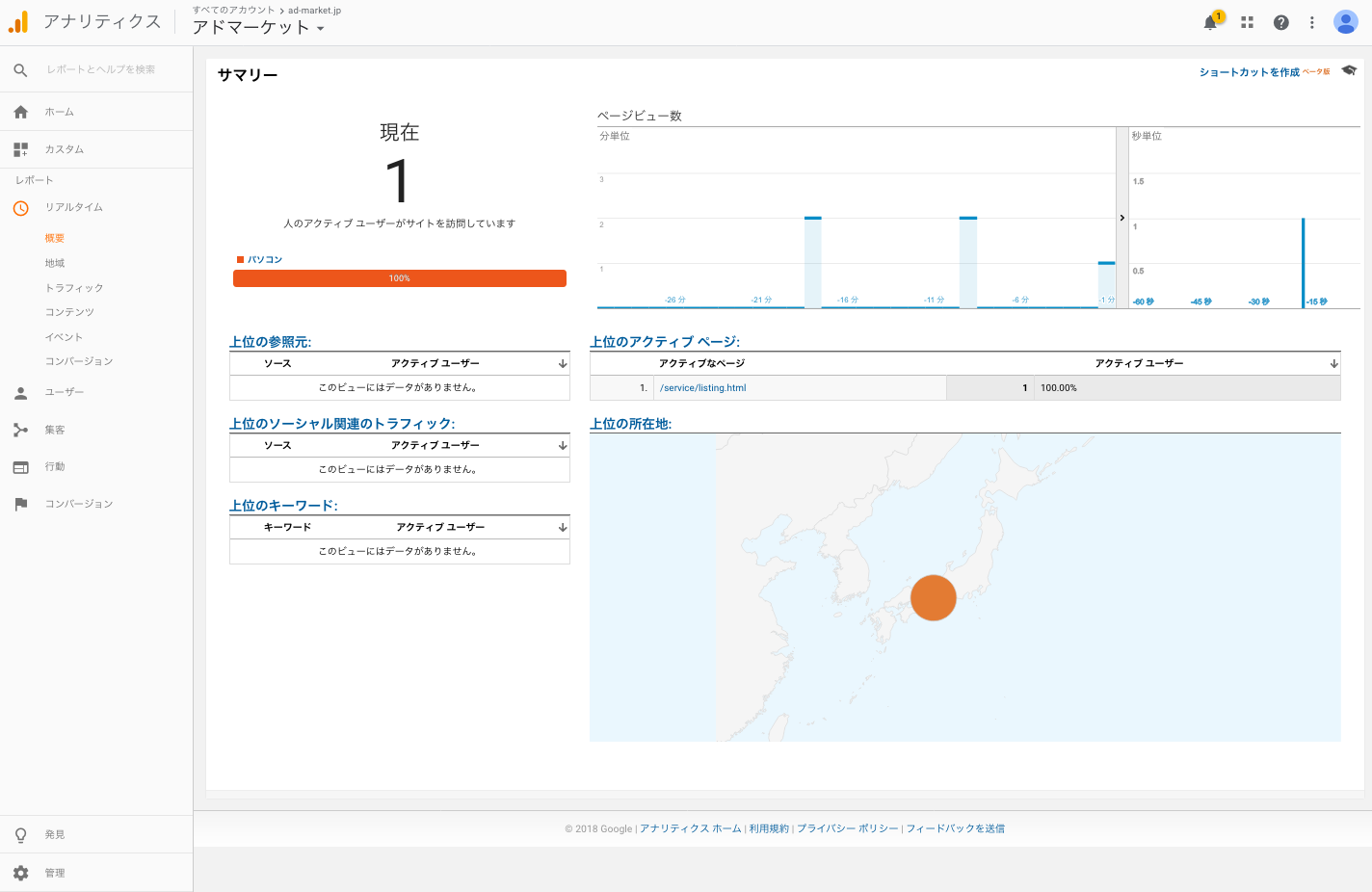
計測タグの設置ができればリアルタイムでデータ表示
Global Site Tagトラッキングコードの設置ができたら、ブラウザからアクセスしてみましょう!Google アナリティクスの画面の左側に「リアルタイム」があります。ここにデータが表示されていれば、計測タグが問題なく動作しています。時間をおいてデータが蓄積されれば本格的にアクセス解析を進めることができます。
まとめ
- 計測タグを発行する
- 発行した計測タグを設置する
Google アナリティクスの導入は、上記の2ステップで完了です。利用者が多いのは、このように導入が簡単であることも1つの要因です。小さい規模のサイトや単一のランディングページから大規模なサイトまで、アクセス解析を行う環境が整っています。ぜひGoogle アナリティクスを設置してみて、これまでの経験や勘ではない実データで、アクセス解析の第一歩を踏み出してください。
▶次回は設定方法について詳しく解説します。